어떤 AI 모델이든 Ant Media Server Python 플러그인과 원활하게 통합하는 방법
- wjlee202501
- Feb 18
- 4 min read
AI 워크플로우와 미디어 스트리밍을 통합하는 것이 이제 더 쉬워졌습니다. 여러분은 앤트미디어가 개발한 Ant Media Server용 Python 플러그인을 통해, 실시간 객체 감지, 음성 인식 또는 기타 AI 기반 미디어 처리 작업에 Python 기반 AI 모델을 손쉽게 통합할 수 있습니다. 이 블로그 게시물에서는 이 플러그인을 설정하고 사용하는 방법을 안내하여 스트리밍 경험을 향상시켜 드립니다. 이 튜토리얼은 Python과 AI 경험이 있는 개발자를 대상으로 하며, 회의, 감시, 지원, 모니터링 등 미디어 스트리밍 사용 사례와의 쉬운 통합을 원하는 분들을 위한 것입니다.
아젠다
우리는 먼저 Ant Media Server용 Python 플러그인을 설치할 것입니다.
이 플러그인은 무엇을 하나요?
LiveApp과 함께 애플리케이션 이름에 스트림이 게시되면, 이 플러그인은 python 콜백을 통해 프레임 단위로 비디오를 수신하기 시작합니다. 예를 들어, 다음과 같이 보입니다.
onVideoFrame(streamId, videoFrame)
기본적으로 플러그인은 비디오에 사각형을 그려서 다시 Ant Media Server로 스트리밍합니다.
이 블로그 게시물에서는 플러그인을 수정하여 비디오 스트림에서 얼굴 인식 AI 모델을 실행한 다음, 비디오에 주석을 추가하고 얼굴이 강조된 스트림을 WebRTCAppEE에서 사용할 수 있게 할 것입니다.
사전 준비 사항
본격적으로 소스 코드를 작성하기 전에 다음 항목을 확인하세요:
로컬 개발 환경에 Ant Media가 설치되어 있어야 합니다. Ant Media Server 설치에 관한 자세한 내용은 이 문서를 참조하세요.
Python 3.8 이상과 pip3가 시스템에 설치되어 있어야 합니다.
Python Plugin 프로젝트를 다운로드하고, install_dev_dependencies.sh 파일을 실행하여 프로젝트의 소스 코드를 작성하는 데 필요한 개발 종속성을 다운로드하세요.
git clone https://github.com/ant-media/Plugins.git
git checkout addNewPythonPlugin
cd Plugins/PythonPlugin
sudo ./install_dev_dependencies.sh적응형 비트레이트(Adaptive Bitrate) 추가
Ant Media Server 웹 패널로 이동합니다.
LiveApp 애플리케이션으로 이동합니다.
설정으로 이동합니다.
적응형 스트리밍 섹션에서 720p의 새로운 비트레이트를 추가합니다.
페이지 하단의 저장 버튼을 클릭하여 저장합니다.
아래 스크린샷과 같이 나타나야 합니다.

소스 코드로부터 빌드하기
sudo ./redeploy.sh이제 종속성을 다운로드하고, 소스 코드를 빌드하며, 터미널에서 Ant Media Server를 시작해야 합니다. Ant Media Server가 시작될 때 오류가 없는지 확인하세요.
플러그인을 작동시키기
샘플 페이지로 이동하여 WebRTC 스트림을 게시합니다. http://IP_ADDRESS:5080/LiveApp/
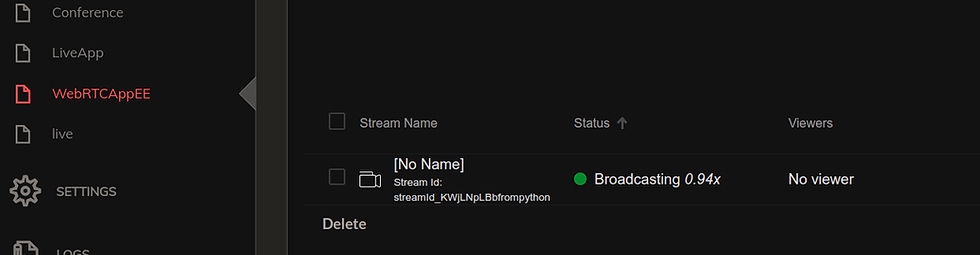
WebRTCAppEE 애플리케이션의 웹 패널로 이동합니다.
이제 WebRTCAppEE 애플리케이션에 새로운 비디오 스트림이 표시되어야 합니다. (만약 보이지 않는다면 문제 해결 섹션을 참조하세요)

WebRTCAppEE에서 스트림을 재생할 때 비디오 위에 사각형이 그려진 것을 볼 수 있어야 합니다. (보이지 않는 경우 문제 해결 섹션을 참조하세요)

문제 해결
Ant Media가 이미 실행 중인지 확인하세요. 실행 중이라면 서버를 중지하고 다시 배포 명령을 시도하세요.
sudo systemctl status antmedia
sudo systemctl stop antmedia/usr/local/antmedia/lib/에 jna-version.jar 파일이 존재하는지 확인하세요.
/usr/local/antmedia/lib/native/에 libPythonWrapper.so 파일이 존재하는지 확인하세요.
/usr/local/antmedia/plugins/에 PythonPlugin.jar 파일이 존재하는지 확인하세요.
Ant Media를 기본 디렉토리인 /usr/local/antmedia 외의 다른 디렉토리에 설치한 경우, 재배포 스크립트에서 해당 디렉토리 위치를 설정하세요.
위 조건 중 하나라도 맞지 않으면 다시 배포를 시도하고 오류가 있는지 확인하세요.
Python 플러그인 API
PythonPlugin/src/main/pythonstreamStarted(streamId) 경로에 있는 libpythonWrapper.pyx 파일을 엽니다.
streamStarted(streamId)
새로운 스트림이 LiveApp에 게시될 때 호출됩니다.
streamFinished(streamId)
스트림이 중지될 때 호출됩니다.
onVideoFrame(streamId, videoFrame)
LiveApp에 게시된 스트림의 비디오 프레임을 수신하는 콜백입니다.
onAudioFrame (streamId, audioFrame)
LiveApp에 게시된 스트림의 오디오 프레임을 수신하는 콜백입니다.
얼굴 인식 통합 이제 기본 API를 알게 되었으니, 소스 코드를 수정하여 얼굴 인식을 통합해 보겠습니다. 아래 코드를 사용하여 Pillow 라이브러리와 opencv로 얼굴 인식을 통합합니다.
import PIL.Image as Image
위의 import 코드를 libpythonWrapper.pyx 파일의 맨 위에 추가하세요.
1 gray_image = cv2.cvtColor(rgb_image, cv2.COLOR_RGB2GRAY)
2 face_classifier = cv2.CascadeClassifier(
3 "haarcascade_frontalface_default.xml"
4 )
5 face = face_classifier.detectMultiScale(
6 gray_image, scaleFactor=1.1, minNeighbors=5, minSize=(40, 40)
7 )
8 for (x, y, w, h) in face:
9 cv2.rectangle(rgb_image, (x, y), (x + w, y + h), (0, 255, 0), 4)
위의 코드를 어디에 배치해야 할지 예상하셨겠죠? 맞아요, onVideoFrame 콜백에 추가해야 합니다.
libpythonWrapper.pyx 파일의 onVideoFrame 함수 아래에서 비디오에 고정된 사각형을 그리는 코드 줄을 찾을 수 있습니다. 해당 줄을 위에서 작성한 얼굴 인식 코드로 교체해 보겠습니다.
1 cv2.rectangle(rgb_image, (20, 20), (240, 240), (255, 0, 0), 2)Python OpenCV 라이브러리는 플러그인을 설치할 때 기본적으로 설치됩니다.
⚠️주의: 추가로 설치해야 할 Python 라이브러리는 sudo pip install package_name 명령어를 사용하여 설치해야 합니다. sudo를 사용하지 않으면 라이브러리가 python 플러그인에서 보이지 않습니다.
모델 XML 파일을 다운로드하여 기본적으로 /usr/local/antmedia에 있는 Ant Media 디렉토리에 저장하세요.
cd /usr/local/antmedia
sudo wget https://raw.githubusercontent.com/kipr/opencv/refs/heads/master/data/haarcascades/haarcascade_frontalface_default.xml이제 동일한 명령어를 사용하여 소스 코드를 다시 빌드합시다.
sudo ./redeploy.sh이제 변경된 Python 코드를 컴파일하고 Ant Media Server를 다시 시작할 것입니다.
이제 샘플 페이지를 사용하여 LiveApp 서버에 새로운 스트림을 게시(publish)하고, 이전과 같이 WebRTCAppEE에서 스트림을 재생하면 얼굴 인식이 작동하는 것을 볼 수 있습니다.
보너스
플러그인을 개발할 때, Python이나 Java 코드를 변경할 때마다 재배포 스크립트를 실행해야 합니다. 이 스크립트는 Python 및 Java 소스 코드를 다시 빌드하고, 바이너리를 Ant Media 설치 디렉토리에 복사하며, 서버를 다시 시작합니다. 그런 다음, 서버가 초기화될 때까지 기다린 후에야 비디오 스트림을 LiveApp으로 보내고 WebRTCAppEE에서 수정된 프레임을 볼 수 있습니다.
긴 프로세스 같죠? 개발 속도를 크게 늦출 수 있습니다.
그래서 저는 플러그인 시뮬레이터라는 것을 만들었습니다. 이 시뮬레이터는 이름 그대로 플러그인의 동작을 시뮬레이션합니다. 전체 재배포 과정을 거치는 대신, test.mp4 파일을 가져와 디코딩하고, 프레임을 Python 프로그램에 전달하여 플러그인이 작동하는 방식과 유사하게 만듭니다.
시뮬레이터는 Python에서 streamStarted 및 onVideoFrame 함수를 자동으로 호출한 후 처리된 비디오를 WebRTCAppEE의 Ant Media로 전송합니다. 가장 좋은 점은? 플러그인 시뮬레이터를 사용할 때 Python 소스 코드만 변경되면 다시 컴파일되므로 매번 Java를 다시 컴파일하거나 Ant Media Server를 다시 시작할 필요가 없습니다.
이로 인해 개발 속도가 크게 빨라지고, 작업이 훨씬 더 수월해집니다. 🚀
플러그인 시뮬레이터 실행
플러그인 시뮬레이터는 PythonPlugin/src/main/python/PluginSimulator에 있습니다. 플러그인 시뮬레이터를 실행하려면 PluginSimulator 디렉토리로 이동한 후 redeploy 스크립트를 실행하세요.
cd src/main/python/PluginSimulator
sudo ./redeploy.sh 이제 WebRTCAppEE에서 새로운 스트림을 볼 수 있을 것입니다.

결론
이 Python 플러그인을 사용하면 AI 워크플로우와 Ant Media Server의 통합이 그 어느 때보다 쉬워졌습니다. 이제 얼굴 인식, 음성 인식, 배경 제거, 보안 모니터링 및 분석을 포함한 실시간 AI 처리를 미디어 스트림에 적용할 수 있습니다.



Comentarios